
Activate HTTPS on Blogger third party Domain 100% Worked
2017-05-25 / Unknown
How To Get HTTPS In Custom Domain In Blogger? - SE Optimized

Yes, it’s been quite a while since I distributed my last post, yet here, I have something interesting for you!
The thing I am today going to share worth your important minutes. Too, oh my goodness that I have a few bits of new substance to compose in the up and coming days. In this way, on the off chance that you haven’t yet.
So yes, how about we go to the thing that I will disclose to you today, the most anticipated thing for which bloggers have held up a considerable measure.
Along these lines, clients of BlogSpot have their blessing. That is to say, clients of BlogSpot space who haven’t purchased any custom area. The blessing is: SSL Declaration for their area. Be that as it may, shouldn’t something be said about blogger websites with the custom area? Will they need to hold up additional? No remark. All things considered, see the address bar and you’ll see that Blogger Guider has SSL Authentication, and it is fueled by CloudFlare and along these lines, our blog’s stacking speed has additionally diminished!


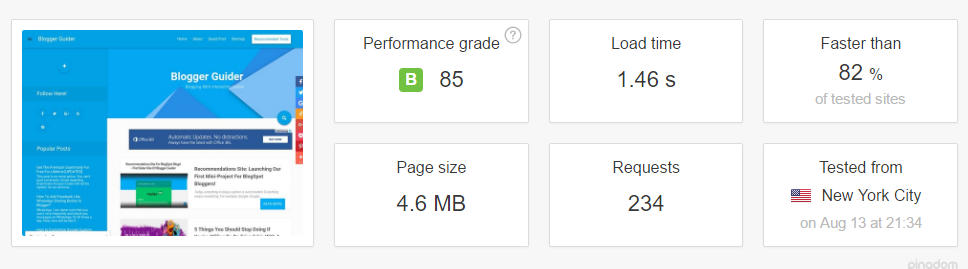
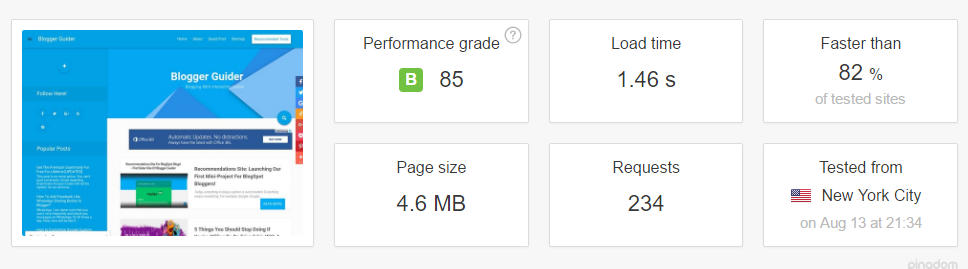
Along these lines, 1.46s for a 4.6 MB is not terrible. Contrast this and different online journals or sites with comparative page size and you’ll see that they stack slower. That is the impact of, yes, right-CloudFlare. CloudFlare is a CDN benefit which is Allowed to utilize, and will utilize this administration just, with some JavaScripts to move your blogger blog from HTTP to HTTPS and in reward, you’ll get a lift in your blog’s stacking time.
Presently, I’d get a kick out of the chance to make this unmistakable in beginning, that, I don’t prescribe utilizing the thing I will share. No, don’t take it that contrarily. I intend to state, I’ve utilized CloudFlare’s free arrange in this post yet, I exceptionally prescribe you utilizing their Ace Arrangement which costs just 20 every month. All things considered, when you have a decent blog + great wage, then interest in right things is likewise imperative.<br><br>Along these lines, without squandering your time, how about we begin!<br><br><h3> Why Moving To HTTPS Is Necessary Or Recommended?<br> </h3>Everybody know Google gives a slight lift to the rank of locales which are HTTPS empowered. In any case, slight increment. That is insignificant on the off chance that you inquire me. In any case, the contort most likely is, in future, as indicated by what I have perused up until now, Google will build the impact of this "lift" and that time, you'll be desirous of WordPress locales.<br>So, you’ve got the reason to follow this guide but, let’s<br>first read some important points:<br><br><br><ol><li><br> Your traffic will be down for few days until Google correctly<br> indexes all your URLs with HTTPS.<br> </li><li><br> During this all process, if you made any mistake, then your<br> blog can go down for few hours (so, consider doing this all<br> after 12 AM if you get most of your traffic from India)<br> </li><li><br> You’ll have to remove all the widgets that are<br> hosted/attached to non-SSL hosts.<br> </li></ol>If it's not too much trouble Note: In case you're not that techy or are new to blogging or terms like "Facilitating," "CDN," then I'll not suggest you going further. Rather, take a gander at this segment. Additionally, I'm not going to expound every one of the things. I'll clarify as it were primary principle things to keep this short guide, short.<br><h3> Moving From HTTP To HTTPS<br> </h3>So, let’s start the process. Firstly, we’ll change the<br>default nameservers. In my case, my domain registrar was GoDaddy and<br>so, in this post, I’ve shown the settings of GoDaddy only. If<br>your domain registrar is not same, then see this section of the post.<br><ul><li>Firstly, sign into your domain registrar (in our case, it’s GoDaddy)<br> </li><li>Open DNS Manager, now open a new tab<br> </li><li>Open <a href="https://www.cloudflare.com/a/sign-up" target="_blank" rel="noopener noreferer nofollow">CloudFlare sign up page</a> and sign up there and then, you’ll get this page:</li><img alt="screenshot_77" border="0" src="https://1.bp.blogspot.com/-S6dClvQCM-0/WBmof_ALjEI/AAAAAAAAAz4/kckCMM2TIWQb3KUSw8LVs07Og0cp12M3wCLcB/s1600/screenshot_77_min_min.png" title="screenshot_77"> <br><li>Now, type your domain in the box given and click “Scan<br> DNS Records.”<br> </li><li>After about 60 seconds, CloudFlare will complete scanning your<br> domain’s DNS records, and now you’re ready to do<br> some manual action.</li><li> Go to your Domain Registrar’s DNS manager and then, you<br> have to copy all the DNS records from Registrar’s DNS<br> manager to CloudFlare DNS manager.</li><li> It’s easy. You just have to copy all of them, except the<br> ones that are already on CloudFlare. Just do it one-by-one and<br> this will get done within some jiffies.</li><li> Now, for this tutorial, we’re going to use their<br> “FREE” Plan which is limited to limited SSL<br> (elaboration- your site will not open up in older Androids and<br> mobiles).</li><li> In the next page, you’ll be asked to choose plans. Choose<br> FREE just for now (we highly recommend Pro Plan)</li><li> Now, you’ll be given two nameservers, and it’s the<br> time to place those nameservers on your domain registrars to<br> enable CloudFlare to get control over the blog.</li><li> Now, go back to your registrar and find settings to change<br> nameservers. In GoDaddy, it is- Settings > Nameservers > Manage<br> </li><br> <img alt="screenshot_81" border="0" height="295" src="https://1.bp.blogspot.com/-zQjHiOVCwR8/WBmofwUOHRI/AAAAAAAAAz8/TleaE-GLuv4D12wUKHszIDmO92vZZJizgCLcB/s640/screenshot_81.png" title="screenshot_81" width="640"> <br> <img alt="screenshot_82" border="0" height="475" src="https://4.bp.blogspot.com/-Mr0WweJu_Dc/WBmca6yeHwI/AAAAAAAAAxo/hkZFRbBIBq40n9KXaPnDfv3QAQvHoQTwQCLcB/s640/screenshot_82-min.png" title="screenshot_82" width="640"> <br><li>Change Nameservers to ones that CloudFlair has given you and<br> save. Within some time, your CloudFlare account will be ready<br> and faster.<br> </li></ul>Till now, what you've done, or we've done is the setup of CloudFlare on our TDL space, and now, the genuine motivation behind this guide starts.<br><ul><li>Firstly, go to “Crypto” tab and select<br> “Flexible” from “SSL” card’s<br> dropdown as shown in the picture below:<br> </li><img alt="screenshot_83" border="0" src="https://3.bp.blogspot.com/-yr_H3qHXrhI/WBm8qosgGBI/AAAAAAAAA2E/8cBepbZpTOstJOgqoMQeGV9tp9mG5rcJACLcB/s1600/screenshot_83_min-min.png" title="screenshot_83"> <br><li><br> Congratz! You’ve successfully enabled SSL on your Blogger<br> blog. Try visiting your blog with “https” followed<br> by your domain.<br> </li><li><br> Now, we have to redirect HTTP version of our domain and all<br> subdomains from HTTP to https and to do this, “Page<br> Rules” will help us.<br> </li><li><br> Head over the “Page Rules” tab and add three Page<br> Rules as shown in the images below:<br> </li><img alt="screenshot_84" border="0" height="373" src="https://2.bp.blogspot.com/-sghiR2-cNYo/WBmcbP3073I/AAAAAAAAAxs/yxO5cBkQAUktkvjwjGy14ZES-FdIwhXGwCLcB/s640/screenshot_84-min.png" title="screenshot_84" width="640"> <img alt="screenshot_85" border="0" height="401" src="https://3.bp.blogspot.com/-LM5prrwPEvg/WBmcbfcrIVI/AAAAAAAAAxw/m9ttsbB8pwUAtmpzIZYcov28OPIUY8Z8gCLcB/s640/screenshot_85-min.png" title="screenshot_85" width="640"> <img alt="screenshot_86" border="0" height="408" src="https://1.bp.blogspot.com/-phg046qimAs/WBmcbn8mIwI/AAAAAAAAAx0/8qM03atvP1AkLv2Ior9JpdgfH__vWTGxQCLcB/s640/screenshot_86-min.png" title="screenshot_86" width="640"> <br><li><br> Be sure that these Page Rules are in the same order.<br> </li><li><br> Now next step: head over “Firewall” app and from<br> the “Security Level” card, set it to<br> “Low” and log out from CloudFlair because now<br> there’s nothing to do with it.<br> </li></ul>Now visit your blog. You’ll see that your blog is being<br>redirected to HTTP all the time whether is it a subdomain or the main<br>domain and keeping the directory (characters after the domain). Now,<br>what’s next? You should not forget that the links in your blog do<br>not have “HTTPS” in their starting and to let Google know<br>that you’ve moved to HTTPS and get your new URL indexed faster,<br>you should change all your blog links from HTTP to HTTPS. But, how?<br>It’s a hectic task! But we’ve made it simple.<br><br><br><ul><li><br> Open your blog’s template HTML<br> </li><li><br> Search for `</head>` and paste following code above it:<br> </li></ul><blockquote class="tr_bq"><script><br>(document).ready(function() {
$(“a”).each(function() {
var i = (this).attr("href");<br>var n = i.replace( http://www.<strong>yourdomain</strong> , " https://www.<strong>yourdomain</strong>"); (this).attr(“href”, function() {
return n
})
})
});
</script>
Console and Robot.txt.
Hm…so this was a long and techy process. Why you’re willing
to do all this when a professional can do this for you? I’ve
collected people who will do this work for you at a very reasonable
cost. Plus, if you want any kind of information about SSL or about any
other things, you’re welcome to our try our service. You can
contact me here and get your work done within some minutes.
Cons Of This Early Adaption
There are some disadvantages (plus, the solution of them) of using this
method to move your blog from HTTP to https. These are giving below
followed by their solutions:
Final Words
I trust you’ve preferred this guide and gladly, I can state that we’re the first on the web to uncover this trap which works like for hell’s sake. On the off chance that you have any issue, make certain to get in touch with us. Share this blog entry to tell more individuals about this phenomenal guide, much appreciated!
The thing I am today going to share worth your important minutes. Too, oh my goodness that I have a few bits of new substance to compose in the up and coming days. In this way, on the off chance that you haven’t yet.
So yes, how about we go to the thing that I will disclose to you today, the most anticipated thing for which bloggers have held up a considerable measure.
Along these lines, clients of BlogSpot have their blessing. That is to say, clients of BlogSpot space who haven’t purchased any custom area. The blessing is: SSL Declaration for their area. Be that as it may, shouldn’t something be said about blogger websites with the custom area? Will they need to hold up additional? No remark. All things considered, see the address bar and you’ll see that Blogger Guider has SSL Authentication, and it is fueled by CloudFlare and along these lines, our blog’s stacking speed has additionally diminished!

Along these lines, 1.46s for a 4.6 MB is not terrible. Contrast this and different online journals or sites with comparative page size and you’ll see that they stack slower. That is the impact of, yes, right-CloudFlare. CloudFlare is a CDN benefit which is Allowed to utilize, and will utilize this administration just, with some JavaScripts to move your blogger blog from HTTP to HTTPS and in reward, you’ll get a lift in your blog’s stacking time.
Presently, I’d get a kick out of the chance to make this unmistakable in beginning, that, I don’t prescribe utilizing the thing I will share. No, don’t take it that contrarily. I intend to state, I’ve utilized CloudFlare’s free arrange in this post yet, I exceptionally prescribe you utilizing their Ace Arrangement which costs just 20 every month. All things considered, when you have a decent blog + great wage, then interest in right things is likewise imperative.<br><br>Along these lines, without squandering your time, how about we begin!<br><br><h3> Why Moving To HTTPS Is Necessary Or Recommended?<br> </h3>Everybody know Google gives a slight lift to the rank of locales which are HTTPS empowered. In any case, slight increment. That is insignificant on the off chance that you inquire me. In any case, the contort most likely is, in future, as indicated by what I have perused up until now, Google will build the impact of this "lift" and that time, you'll be desirous of WordPress locales.<br>So, you’ve got the reason to follow this guide but, let’s<br>first read some important points:<br><br><br><ol><li><br> Your traffic will be down for few days until Google correctly<br> indexes all your URLs with HTTPS.<br> </li><li><br> During this all process, if you made any mistake, then your<br> blog can go down for few hours (so, consider doing this all<br> after 12 AM if you get most of your traffic from India)<br> </li><li><br> You’ll have to remove all the widgets that are<br> hosted/attached to non-SSL hosts.<br> </li></ol>If it's not too much trouble Note: In case you're not that techy or are new to blogging or terms like "Facilitating," "CDN," then I'll not suggest you going further. Rather, take a gander at this segment. Additionally, I'm not going to expound every one of the things. I'll clarify as it were primary principle things to keep this short guide, short.<br><h3> Moving From HTTP To HTTPS<br> </h3>So, let’s start the process. Firstly, we’ll change the<br>default nameservers. In my case, my domain registrar was GoDaddy and<br>so, in this post, I’ve shown the settings of GoDaddy only. If<br>your domain registrar is not same, then see this section of the post.<br><ul><li>Firstly, sign into your domain registrar (in our case, it’s GoDaddy)<br> </li><li>Open DNS Manager, now open a new tab<br> </li><li>Open <a href="https://www.cloudflare.com/a/sign-up" target="_blank" rel="noopener noreferer nofollow">CloudFlare sign up page</a> and sign up there and then, you’ll get this page:</li><img alt="screenshot_77" border="0" src="https://1.bp.blogspot.com/-S6dClvQCM-0/WBmof_ALjEI/AAAAAAAAAz4/kckCMM2TIWQb3KUSw8LVs07Og0cp12M3wCLcB/s1600/screenshot_77_min_min.png" title="screenshot_77"> <br><li>Now, type your domain in the box given and click “Scan<br> DNS Records.”<br> </li><li>After about 60 seconds, CloudFlare will complete scanning your<br> domain’s DNS records, and now you’re ready to do<br> some manual action.</li><li> Go to your Domain Registrar’s DNS manager and then, you<br> have to copy all the DNS records from Registrar’s DNS<br> manager to CloudFlare DNS manager.</li><li> It’s easy. You just have to copy all of them, except the<br> ones that are already on CloudFlare. Just do it one-by-one and<br> this will get done within some jiffies.</li><li> Now, for this tutorial, we’re going to use their<br> “FREE” Plan which is limited to limited SSL<br> (elaboration- your site will not open up in older Androids and<br> mobiles).</li><li> In the next page, you’ll be asked to choose plans. Choose<br> FREE just for now (we highly recommend Pro Plan)</li><li> Now, you’ll be given two nameservers, and it’s the<br> time to place those nameservers on your domain registrars to<br> enable CloudFlare to get control over the blog.</li><li> Now, go back to your registrar and find settings to change<br> nameservers. In GoDaddy, it is- Settings > Nameservers > Manage<br> </li><br> <img alt="screenshot_81" border="0" height="295" src="https://1.bp.blogspot.com/-zQjHiOVCwR8/WBmofwUOHRI/AAAAAAAAAz8/TleaE-GLuv4D12wUKHszIDmO92vZZJizgCLcB/s640/screenshot_81.png" title="screenshot_81" width="640"> <br> <img alt="screenshot_82" border="0" height="475" src="https://4.bp.blogspot.com/-Mr0WweJu_Dc/WBmca6yeHwI/AAAAAAAAAxo/hkZFRbBIBq40n9KXaPnDfv3QAQvHoQTwQCLcB/s640/screenshot_82-min.png" title="screenshot_82" width="640"> <br><li>Change Nameservers to ones that CloudFlair has given you and<br> save. Within some time, your CloudFlare account will be ready<br> and faster.<br> </li></ul>Till now, what you've done, or we've done is the setup of CloudFlare on our TDL space, and now, the genuine motivation behind this guide starts.<br><ul><li>Firstly, go to “Crypto” tab and select<br> “Flexible” from “SSL” card’s<br> dropdown as shown in the picture below:<br> </li><img alt="screenshot_83" border="0" src="https://3.bp.blogspot.com/-yr_H3qHXrhI/WBm8qosgGBI/AAAAAAAAA2E/8cBepbZpTOstJOgqoMQeGV9tp9mG5rcJACLcB/s1600/screenshot_83_min-min.png" title="screenshot_83"> <br><li><br> Congratz! You’ve successfully enabled SSL on your Blogger<br> blog. Try visiting your blog with “https” followed<br> by your domain.<br> </li><li><br> Now, we have to redirect HTTP version of our domain and all<br> subdomains from HTTP to https and to do this, “Page<br> Rules” will help us.<br> </li><li><br> Head over the “Page Rules” tab and add three Page<br> Rules as shown in the images below:<br> </li><img alt="screenshot_84" border="0" height="373" src="https://2.bp.blogspot.com/-sghiR2-cNYo/WBmcbP3073I/AAAAAAAAAxs/yxO5cBkQAUktkvjwjGy14ZES-FdIwhXGwCLcB/s640/screenshot_84-min.png" title="screenshot_84" width="640"> <img alt="screenshot_85" border="0" height="401" src="https://3.bp.blogspot.com/-LM5prrwPEvg/WBmcbfcrIVI/AAAAAAAAAxw/m9ttsbB8pwUAtmpzIZYcov28OPIUY8Z8gCLcB/s640/screenshot_85-min.png" title="screenshot_85" width="640"> <img alt="screenshot_86" border="0" height="408" src="https://1.bp.blogspot.com/-phg046qimAs/WBmcbn8mIwI/AAAAAAAAAx0/8qM03atvP1AkLv2Ior9JpdgfH__vWTGxQCLcB/s640/screenshot_86-min.png" title="screenshot_86" width="640"> <br><li><br> Be sure that these Page Rules are in the same order.<br> </li><li><br> Now next step: head over “Firewall” app and from<br> the “Security Level” card, set it to<br> “Low” and log out from CloudFlair because now<br> there’s nothing to do with it.<br> </li></ul>Now visit your blog. You’ll see that your blog is being<br>redirected to HTTP all the time whether is it a subdomain or the main<br>domain and keeping the directory (characters after the domain). Now,<br>what’s next? You should not forget that the links in your blog do<br>not have “HTTPS” in their starting and to let Google know<br>that you’ve moved to HTTPS and get your new URL indexed faster,<br>you should change all your blog links from HTTP to HTTPS. But, how?<br>It’s a hectic task! But we’ve made it simple.<br><br><br><ul><li><br> Open your blog’s template HTML<br> </li><li><br> Search for `</head>` and paste following code above it:<br> </li></ul><blockquote class="tr_bq"><script><br>(document).ready(function() {
$(“a”).each(function() {
var i = (this).attr("href");<br>var n = i.replace( http://www.<strong>yourdomain</strong> , " https://www.<strong>yourdomain</strong>"); (this).attr(“href”, function() {
return n
})
})
});
</script>
Now here comes the coding part. Search for the following code
in your template:<b:include data=‘blog’ name=‘all-head-content’/>
Remove it and below “<head>” paste the
following codes:
<link href=‘https://www.yourdomain .com/favicon.ico’ rel=‘icon’ type=‘image/x-icon’/>
<meta content=‘blogger’ name=‘generator’/>
<link href=‘https://www.yourdomain .com/feeds/posts/default’ rel=‘alternate’ title=‘Blogger Guider - Atom’ type=‘application/atom+xml’/>
<link href=‘https://www.yourdomain .com/feeds/posts/default?alt=rss’ rel=‘alternate’ title=‘Blogger Guider - RSS’ type=‘application/rss+xml’/>
<link href=‘https://www.blogger.com/feeds/ BLOGID/posts/default’ rel=‘service.post’ title=‘Blogger Guider - Atom’ type=‘application/atom+xml’/>
<!–[if IE]><script type=“text/javascript” src=“https://www.blogger.com/static/v1/jsbin/2591933621-ieretrofit.js”></script>
<![endif]–>
<meta expr:content=‘data:blog.url’ name=‘og:url:domain’/>
<!–[if IE]> <script> (function() { var html5 = (“abbr,article,aside,audio,canvas,datalist,details,” + “figure,footer,header,hgroup,mark,menu,meter,nav,output,” + “progress,section,time,video”).split(’,’); for (var i = 0; i < html5.length; i++) { document.createElement(html5[i]); } try { document.execCommand(‘BackgroundImageCache’, false, true); } catch(e) {} })(); </script> <![endif]–>
Now, see for any unsecured (without HTTPS) link in your
template and replace them with secured ones if you have found
or alternatively, upload them to your own host.
Last thing and the most tedious task- if your images are not
SSL certified or are not hosted on SSL compatible or secured
host, then please upload them to any free hosting services like
postimg.org that are SSL enabled and replace those images with
SSL certified images. Once you are done- congrats, you’re
80% done!
Console and Robot.txt.
Go to Blogger > Settings > Search preferences >
Crawlers and indexing > Custom robot.txt
Edit it and use the following code instead of the one
you’re using currently to make it SSL Compatible:
Now save it and head over Google Search Console.
Add your domain in all the following four ways:
Now after adding the first three and while adding the fourth
one, submit your sitemap. Please note that you are not required
to submit sitemap from every domain I’ve listed above.
Just while adding the last one (https://www.yourdomain.com) submit the sitemap.XML file.
Now you’re ready, and your blog is fully SSL compatible.
😃
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Disallow: /search
Allow: /
Sitemap: https://www.web-development.cf/sitemap.xml
http://yourdomain.com
https://yourdomain.com
http://www.yourdomain.com
https://www.yourdomain.com
Don’t want to do this all and make your hands dirty?
Hm…so this was a long and techy process. Why you’re willingto do all this when a professional can do this for you? I’ve
collected people who will do this work for you at a very reasonable
cost. Plus, if you want any kind of information about SSL or about any
other things, you’re welcome to our try our service. You can
contact me here and get your work done within some minutes.
Cons Of This Early Adaption
There are some disadvantages (plus, the solution of them) of using thismethod to move your blog from HTTP to https. These are giving below
followed by their solutions:
- After moving, you’ll not be able to forward any of your
subdomains to any URL –SOLUTION – Suppose you want to redirect fb.yourdomain.com
to facebook.com/yourdomain, then, navigate to CloudFlare DNS
manager and their, add a CNAME with “Name”
subdomain (for fb.yourdomain.com, it will be “FB”)
and with “Value” ghs.google.com. Then, link it to a
blogger blog and redirect that blogger blog to any
blog/website. For example, see contact.bloggerguider.com.
We’ve used this simple trick to redirect
contact.bloggerguider.com to support.bloggerguider.com.
SOLUTION 2 – Use “Page Rules” to forward but
they’re too limited in numbers. - You’ll not be able to move back, and when you try to,
you’ll lose traffic. No solution, this will happen with
any domain.
Simple way -> Short way if you wrong in any steps. Following this my simple guides:
1. Login cloudflare -> https://cloudflare/a/login (register if you not have cloudflare accounts). -> HeRe Tutorial For Registering Blogger Thirdty Domain to Cloudflare <-
2. Go to https://cloudflare.com/a/crypto/YOURDOMAIN.TLD -> Choose SSL FLEXIBLE
3. Go to https://cloudflare.com/a/firewall/YOURDOMAIN.TLD -> Set Security level to LOW
4. Go to https://cloudflare.com/a/page-rules/YOURDOMAIN.COM -> add third rules below ->
4.1. RULES OPTION (Source --> Rules --> Target)
4.1.1. http://yourdomain.com/ --> ALWAYS USE HTTPS --> https://yourdomain.com/
4.1.2. http://yourdomain.com/* --> 301 Permanent Redirect --> https://yourdomain.com/$1
4.1.3. https://yourdomain.com/* --> 301 Permanent Redirect --> https://yourdomain.com/$1
Fix Issues: 525 SSL HANDSHAKE FAILED on Cloudflare
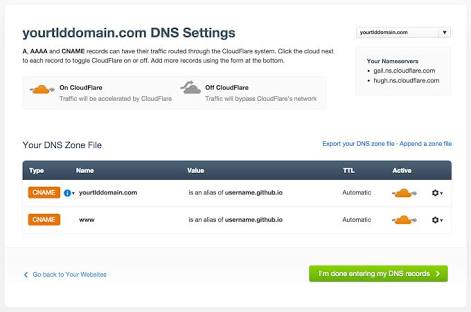
1. Go to https://cloudflare.com/a/dns/YOURDOMAIN.COM -> See Failed/Wrong DNS Option here
 Change to valid cloudflare dns with the following tutorial below:
Change to valid cloudflare dns with the following tutorial below:
Double click icon below or open the settings dns one by one and doubleclick the icon : it will be change the icon to YELLOW CLOUD FORWARD. Like this:
it will be change the icon to YELLOW CLOUD FORWARD. Like this:  CHANGE all your dns or spesific dns LIKE ABOVE IMAGE (Yellow icon). Save.
CHANGE all your dns or spesific dns LIKE ABOVE IMAGE (Yellow icon). Save.
Done.
Reload Your website.
Double click icon below or open the settings dns one by one and doubleclick the icon :
Done.
Reload Your website.
Final Words
I trust you’ve preferred this guide and gladly, I can state that we’re the first on the web to uncover this trap which works like for hell’s sake. On the off chance that you have any issue, make certain to get in touch with us. Share this blog entry to tell more individuals about this phenomenal guide, much appreciated!Activate HTTPS on Blogger third party Domain 100% Worked
PermaLink: https://www.webmanajemen.com/2017/05/activate-https-on-blogger-third-party.html
Google Rich Snippets | Schema Markup Validator | Google Pagespeed Insight